php可以实现响应式吗,怎么实现Vue数据响应式
本站寻求有缘人接手,详细了解请联系站长QQ1493399855
这次给大家带来怎么实现Vue数据响应式,实现Vue数据响应式的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
Vue的数据响应主要是依赖了Object.defineProperty(),那么整个过程是怎么样的呢?以我们自己的想法来走Vue的道路,其实也就是以Vue的原理为终点,我们来逆推一下实现过程。
本文代码皆为低配版本,很多地方都不严谨,比如 if(typeof obj === 'object')这是在判断obj是否为为一个对象,虽然obj也有可能是数组等其他类型的数据,但是本文为了简便,就直接这样写来表示判断对象,对于数组使用Array.isArray()。
改造数据
我们先来尝试写一个函数,用于改造对象:
为什么要先写这个函数呢? 因为改造数据是一个最基础也是最重要的步骤,之后所有的步骤都会依赖这一步。// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
});
例如const obj = {},然后再调用defineReactive(obj,'a',2)方法,此时在函数内,val=2,然后每次获取obj.a的值的时候都是获取val的值,设置obj.a的时候也是设置val的值。(每次调用defineReactive都会产生一个闭包保存了val的值);
流程讨论
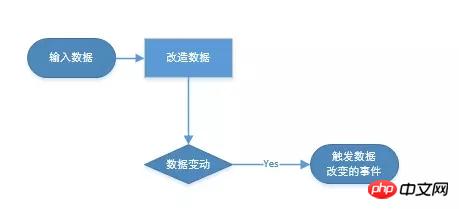
经过验证之后,发现这个函数确实可以使用的。然后我们来讨论一下响应的流程:
 输入数据
输入数据
改造数据(defineReactive())
如果数据变动 => 触发事件
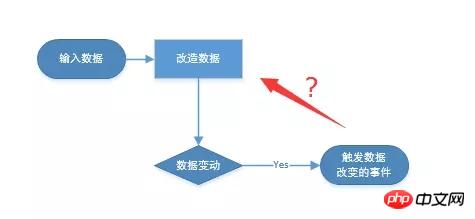
我们来看第三步,数据变动如何触发之后的事件呢?仔细思考一下,如果要改变数据,那么必须先set数据,那么我们直接set()里面添加方法就ok了呀。
然后还有一个重要问题:

依赖收集
我们怎么知道数据改变之后要触发的是什么事件呢?在Vue中:
使用数据 => 视图; 使用了数据来渲染视图,那么在获取数据的时候收集依赖是最佳的时机,Vue在改造数据属性的时候生成一个Dep实例,用于收集依赖。// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
addSub(sub){
this.subs.push(sub);
removeSub (sub) {
remove(this.subs, sub);
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
Dep.target = null;
代码1.2就是Dep的部分代码,暂时只需要知道2个方法的作用就可以了depend() --- 可以理解为收集依赖的事件,不考虑其他方面的话 功能等同于addSub()
notify() --- 这个方法更为直观了,执行所有依赖的update()方法。就是之后的改变视图啊 等等。
本篇主要讨论数据响应的过程,不深入讨论 Watcher类,所以Dep中的方法知道作用就可以了。
然后就是改变代码1.1了//代码 1.3
const dep = new Dep();
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
if(newVal === val || (newVal !== newVal && val !== val)){
//发布改变
dep.notify();
这代码中有一个疑点,Dep.target是什么?为什么要有Dep.target才会收集依赖呢?Dep是一个类,Dep.target是类的属性,并不是dep实例的属性。
Dep类在全局可用,所以Dep.target在全局能访问到,可以任意改变它的值。
get这个方法使用很平常,不可能每次使用获取数据值的时候都去调用dep.depend()。
dep.depend()实际上就是dep.addSub(Dep.target)。
那么最好方法就是,在使用之前把Dep.target设置成某个对象,在订阅完成之后设置Dep.target = null。
验证
是时候来验证一波代码的可用性了//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
update:function(){
html();
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
此时浏览器上的界面是这样的

然后在下打开了控制台开始调试,输入:obj.html = 'I am fine thank you'
然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了

结尾
Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。
Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。
之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。
其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
