样式集,小程序群聊,聊天室样式,效果图
本站寻求有缘人接手,详细了解请联系站长QQ1493399855
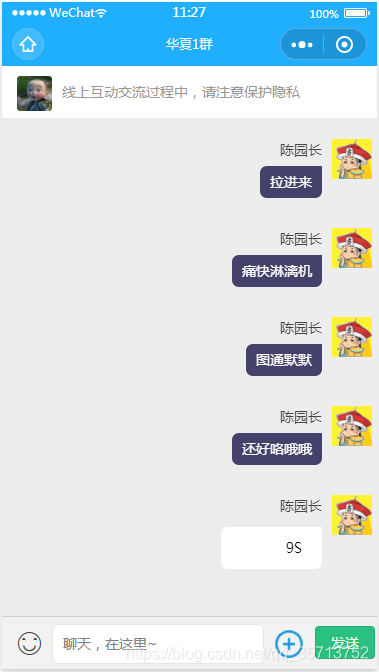
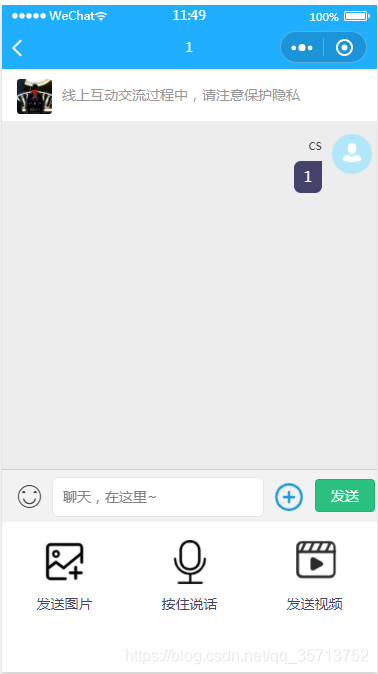
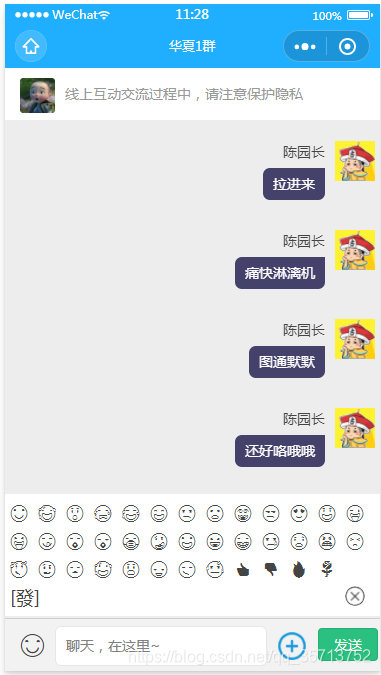
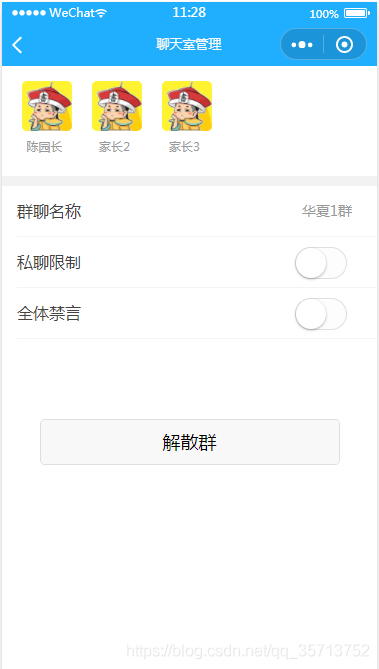
效果图 注:(码云 group_chat_yun )




代码:
<!-- <view class="top"><image class="page_editright" catchtap="navBack" mode="widthFix" src="/images/editright.png"></image><view class="page_name">{{info.groupName}}</view><image class="page_head" catchtap="navDetail" mode="widthFix" src="{{info.groupHead}}"></image>
</view> --><view class="bo"><view class="cgzslj"><image wx:if='{{voice_icon_click}}' class="audi_icon ball" src="/images/audi_icon.png"></image></view><!-- <view class="top_bo"> --><!-- <view bindtap="number">群成员({{userNumber}})</view><view bindtap="upLoad" wx:if="{{prohibit=='0'}}">发图片</view><view bindtap="prohibitTis" wx:if="{{prohibit=='1'}}">发图片</view></view></view> --><view class="tips"><image class="groupHead" catchtap="navDetail" src="{{info.groupHead}}"></image>线上互动交流过程中,请注意保护隐私</view><scroll-view scroll-y="true" bindscrolltoupper="bindscrolltoupper" scroll-with-animation scroll-top="{{scrollTop}}"><block wx:if='{{!list}}'><view class="noList"><view class="noMsg">暂无聊天数据</view></view></block><block wx:else><view class="body" wx:for='{{list}}' wx:key='index'><block wx:if='{{intiMsg?(index>list.length-5):true}}'><view wx:if='{{item.openid==my.openid}}' class="right_body"><view class="flexRoe posRit"><view class="textBo" bindlongtap="deleteitem" id="{{index}}"><view class="dataTime">{{item.name}} {{item.dataTime}}</view><view wx:if="{{item.txt!=''}}" class="ritTxt">{{item.txt}}</view><image wx:if="{{item.type==2}}" bindtap="previewImage" mode='widthFix' data-src='{{item.img}}' src="{{item.img}}" class="textImg"></image><video wx:if="{{item.type==3}}" class="textImg" id="myVideo" src="{{item.video}}" show-center-play-btn='{{false}}' show-play-btn="{{true}}" controls picture-in-picture-mode="{{['push', 'pop']}}" bindenterpictureinpicture='bindVideoEnterPictureInPicture' bindleavepictureinpicture='bindVideoLeavePictureInPicture'></video><view wx:if="{{item.type==4}}" class="ritTxt2" bindtap='my_audio_click' data-src='{{item.voice}}'><image class='my_audio' src='/images/audi_icon2.png'></image><view wx:if="{{item.duration}}" class="ritTxt3">{{item.duration}}S</view></view></view><image class="head" style=" margin-left:20rpx " src="{{item.head}}"></image></view></view><view wx:else class="p_r left_body"><view class="flexRoe "><image class="head" style=" margin-left:20rpx " catchtap="navDetail2" src="{{item.head}}"></image><view class="lfBo"><view class="dataTime">{{item.name}} {{item.dataTime}}</view><view wx:if="{{item.type==1}}" class="lftTxt">{{item.txt}}</view><image wx:if="{{item.type==2}}" bindtap="previewImage" mode='widthFix' data-src='{{item.img}}' src="{{item.img}}" class="textImg"></image><video wx:if="{{item.type==3}}" class="textImg" id="myVideo" src="{{item.video}}" show-center-play-btn='{{false}}' show-play-btn="{{true}}" controls picture-in-picture-mode="{{['push', 'pop']}}" bindenterpictureinpicture='bindVideoEnterPictureInPicture' bindleavepictureinpicture='bindVideoLeavePictureInPicture'></video><view wx:if="{{item.type==4}}" class="lftTxt2" bindtap='my_audio_click' data-src='{{item.voice}}'><image class='my_audio' src='/images/audi_icon2.png'></image><view wx:if="{{item.duration}}" class="ritTxt3">{{item.duration}}S</view></view></view></view></view></block></view></block></scroll-view><view class="sendBlock" wx:if='{{showFile}}'><image class="close" catchtap="close" src="/image/close.png"></image><view class="sbItem" catchtap="upLoad"><text>发送图片</text></view><view class="sbItem" catchtouchstart='voice_ing_start' catchtouchend="voice_ing_end"><text>按住说话</text></view><view class="sbItem" catchtap="upVideo"><text>发送视频</text></view></view><view class="comment"><view class="emoji_block" wx:if='{{emoji_block_show}}'><view wx:for='{{connectemoji}}' catchtap="add_biaoqing" id="{{item}}" class="emoji" wx:key=''>{{item}}</view><image class="add2" catchtap="emoji_block_hide" src="/image/add2.png"></image></view><view class="comment_footer"><view class="biaoqing" catchtap="emoji_block_show">😊</view><input placeholder="聊天,在这里~" bindinput="input" value='{{txt}}'></input><image class="upImg" catchtap="showFile" src="/image/add.png"></image><button bindtap="sendOut">发送</button></view></view><!-- <view class="inp"> --><view><!-- <view class="p_r"><input class="input" placeholder-class='plaCC' bindinput="input" placeholder='聊天,在这里' value="{{txt}}"></input><view class="yuyin" catchtap="sendOut">发送</view></view> --><!-- <view class="yuyin" catchtouchstart='voice_ing_start' catchtouchend="voice_ing_end">语音</view> --><!-- <view wx:if="{{prohibit=='1'}}" bindtap="prohibitTis" class="prohibit">禁言中</view> --></view><!-- </view> -->
</view>
page {background: #EDEDED;
}
.top{height: 140rpx;width: 100%;
}
.groupHead{width: 70rpx;height: 70rpx;border-radius: 6rpx;position: absolute;top: 20rpx;left: 30rpx;
}
.page_name{position: absolute;top: 70rpx;left: 136rpx;
}
.biaoqing{padding: 0rpx 20rpx 20rpx 10rpx;font-size: 50rpx;
}
.comment {width: 100%;/* height: 1000rpx; */position: absolute;/* border-top-left-radius: 16rpx;border-top-right-radius: 16rpx; */bottom: 0;z-index: 222;background: #fff;
}
.close{padding:10rpx;position: fixed;bottom: 320rpx;right: 30rpx;width: 34rpx;height: 34rpx;border-radius: 50%;background-color: #f2f2f2;
}
.sendBlock{width: 100%;display: flex;flex-direction: row;bottom: 110rpx;position: absolute;z-index: 2;height: 290rpx;line-height: 320rpx;color: #44426a;background-color: white;border-top: 1px solid #d0d0d0;
}
.add2{position: fixed;bottom: 130rpx;right: 30rpx;width: 40rpx;height: 40rpx;border-radius: 50%;transform:rotate(45deg);
}
.sbItem{flex: 1;text-align: center;
}
.sbItem text{background: rgba(42, 192, 128, 1);color: white;padding:20rpx;border-radius: 10rpx;margin-top: 30rpx;
}
.emoji_block{display: flex; flex-wrap:wrap;width: 100%;position: absolute;bottom: 110rpx;padding: 10rpx;font-size: 36rpx;z-index: 999999;background-color: #fff;
}
.audi_icon{/* z-index: 999; */animation-name: animation-name-you-pick;animation-duration: 2s;animation-delay: 2s;animation-iteration-count: 1000;animation-direction:alternate;animation-timing-function: ease-in-out;animation-fill-mode: forwards;}
.cgzslj {/* background-color: rgba(0,0,0,0.4); *//* height: 50px; */text-align: center;height: 127rpx;position: fixed;width: 100%;bottom: 300rpx;
}.audi_icon {animation: gt 2s infinite linear;height: 127rpx;width: 238rpx;position: relative;margin: auto;z-index: 999;
}@keyframes gt {0% {height: 45px;/*margin-left: 0px;*/}25% {height: 60px;/*margin-left: 10px;*/}50% {height: 90px;/*margin-left: 20px;*/}75% {height: 60px;/*margin-left: 10px;*/}100% {height: 45px;/*margin-left: 0px;*/}
}
.emoji{margin-right: 20rpx;
}
.comment_footer {width: 100%;padding: 17rpx 30rpx 0 20rpx;height: 90rpx;position: absolute;z-index: 9999999;display: flex;flex-direction: row;bottom: 0;background-color: #f2f2f2;border-top: 1rpx solid #d0d0d0;
}
.comment_footer input {width: 400rpx;height: 76rpx;border: 1px solid rgba(230, 230, 230, 1);background-color: white;border-radius: 12rpx;padding-left: 20rpx;
}
.upImg{margin: 12rpx 0rpx 12rpx 22rpx;height: 56rpx;width: 56rpx;
}
.comment_footer button {width: 120rpx;height: 66rpx;background: rgba(42, 192, 128, 1);border-radius: 8rpx;margin-top: 4rpx;color: #fff;font-size: 28rpx;line-height: 66rpx;text-align: center;float: right;
}.top_bo {display: flex;background: white;flex-direction: row;
}
.mask_layer {width: 100%;height: 100%;position: fixed;z-index: 999;
left:0;top:0;background: #000;opacity: 0.5;overflow: hidden;
}
.modal_box {width: 76%;overflow: hidden;position: fixed;top: 50%;left: 0;z-index: 1001;background: #fafafa;margin: -150px 12% 0 12%;border-radius: 3px;
}.title {padding: 15px;text-align: center;background-color: gazure;
}.content {overflow-y: scroll; /*超出父盒子高度可滚动*/
}.input_show1{margin: 0 auto;width: 80%;border-bottom: 1px solid #999;margin-left: 10%;font-size: 32rpx;text-align: center;}
.btn1 {width: 100%;margin-top: 65rpx;display: flex;flex-direction: row;align-items: center;justify-content: space-between;box-sizing: border-box;background-color: white;
}.cancel {width: 100%;padding: 10px;text-align: center;color: black;
}.Sure {width: 100%;padding: 10px;color: #44b549;background-color: white;border-left: 1px solid #d0d0d0;text-align: center;
}.modalMsg {text-align: center;margin-top: 45rpx;display: block;
}
.top_bo view {flex: 1;font-size: 28rpx;text-align: center;border: 1rpx solid #ccc;line-height: 80rpx;
}scroll-view {height: 76vh;margin-top: 110rpx;padding-bottom: 30rpx;
}.noList {background: white;margin-top: 30rpx;/* height: 230rpx; */width: 100%;padding-top: 25%;
}.noMsg {text-align: center;color: #999;font-size: 28rpx;
}.prohibit {background: #d0d0d0;border-radius: 15rpx;padding-left: 20rpx;height: 84rpx;margin-top: 10rpx;width: 94%;margin-left: 2%;text-align: center;line-height: 84rpx;color: rgb(34, 34, 34);
}.plaCC {margin-left: 5rpx;
}.p_r {display: flex;flex-direction: row;
}.flexRoe {display: flex;flex-direction: row;
}.body {width: 100%;position: relative;/* border: 1rpx solid #ccc; *//* height: 200rpx */
}
page{height: 90%;
}
.right_body {width: 100%;/* border: 1rpx solid red; */padding: 20rpx;margin-top: 20rpx;
}.left_body {margin-top: 20rpx;
}.posRit {right: 20rpx;
}.textBo {width: 620rpx;text-align: right;
}.lfBo {margin-left: 10rpx;
}.ritTxt {background: #44426a;padding: 10rpx 20rpx 10rpx 20rpx;color: white;border-radius: 15rpx 0 15rpx 15rpx;margin-top: 10rpx;float: right;max-width: 500rpx;word-wrap: break-word;text-align: left;
}
.ritTxt3{padding: 10rpx 20rpx 10rpx 20rpx;color: black;border-radius: 15rpx 0 15rpx 15rpx;margin-top: 10rpx;float: right;max-width: 500rpx;word-wrap: break-word;text-align: left;
}
.ritTxt2 {background: white;color: white;border-radius: 15rpx 0 15rpx 15rpx;padding: 0rpx 20rpx 10rpx 20rpx;margin-top: 20rpx;float: right;max-width: 500rpx;word-wrap: break-word;text-align: left;
}.lftTxt3 {padding: 10rpx 20rpx 10rpx 20rpx;color: black;border-radius: 15rpx 0 15rpx 15rpx;margin-top: 10rpx;float: right;max-width: 500rpx;word-wrap: break-word;text-align: left;
}
.lftTxt {background: #44426a;padding: 10rpx 20rpx 10rpx 20rpx;color: white;border-radius: 0rpx 15rpx 15rpx 15rpx;margin-top: 10rpx;float: left;max-width: 500rpx;word-wrap: break-word;text-align: left;
}
.lftTxt2 {background: #fff;padding: 0rpx 20rpx 10rpx 20rpx;color: white;border-radius: 0rpx 15rpx 15rpx 15rpx;margin-top: 20rpx;float: left;max-width: 500rpx;word-wrap: break-word;text-align: left;
}
.my_audio {height: 60rpx;width: 60rpx;z-index: 2;position: relative;top: 10rpx;left: 20rpx;margin-right: 30rpx;
}.dataTime {font-size: 28rpx;
}.textImg {width: 200rpx;margin-top: 5rpx;
}
.video{max-height: 1200px;
}
.head {width: 80rpx;height: 80rpx;
}._ {height: 130rpx;width: 100%;background: #ccc;
}.inpBo {display: flex;flex-direction: row;
}.yuyin {flex: 1;line-height: 104rpx;text-align: center;
}.input {flex: 5;
}
.tips{text-align: left;background: white;padding: 30rpx;font-size: 28rpx;padding-left: 120rpx;color: #999;position: fixed;top: 0;width: 100%;z-index: 999;
}
